網站權重受哪些因素影響
時間:2017-11-11 15:16:43 瀏覽:214次
對于響應式網站,可能有些人不太了解。下面鄭州做網站公司就來幫大家分析一下,響應式網站是什么,如何建設?
我們都知道,現在各種移動設備層出不窮,比如手機、平板、iPad、迷你iPad等等。那么問題就出來了,在pc端可以正常顯示的頁面,到了其他不同尺寸的屏幕上,顯示出來的信息格式就會有所改變,從而對正常閱讀有一定影響。這時候響應式網站應運而生,正好解決了這個問題。
響應式網站,可以智能地根據用戶行為以及使用的設備環境(系統平臺、屏幕尺寸、屏幕定向等)進行適當的調整布局,避免出現顯示不全、布局混亂或者亂碼的問題,提升用戶體驗,節省了用戶的很多時間。
對于網站如何建設,鄭州做網站公司指出:一、布局:先創建一個非響應式網站的布局,固定頁面寬度大小等,然后再添加合理的媒體查詢和響應式代碼,之后進行測試,查看效果。
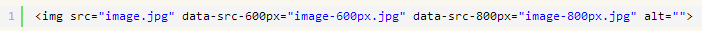
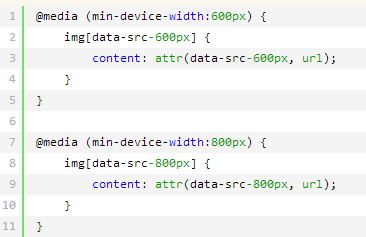
二、媒體:布局設計是網站建設的第一步,接下來就是對媒體,如視頻和圖片圖像等進行調整。代碼如下:
HTML:

CSS樣式:

響應式網站是什么 如何建設。三、字體:在響應式網站里,常規字體已經不太適用,所以說字體的改變也是需要特別注意的。如果想了解更多相關代碼,可以關注鄭州做網站公司-犇犇科技。